React Developer Tools
React Developer Tools (vývojářské nástroje pro React) slouží k prozkoumávání React komponent, k úpravám vlastností a stavů, a k detekování možných problémů s výkonem aplikace.
You will learn
- Jak si nainstalovat React Developer Tools
Rozšíření prohlížeče
Nejjednodušší způsob, jak ladit webové stránky vytvořené pomocí Reactu, je nainstalovat si React Developer Tools jako rozšíření do prohlížeče. Tyto nástroje jsou k dispozici pro následující prohlížeče:
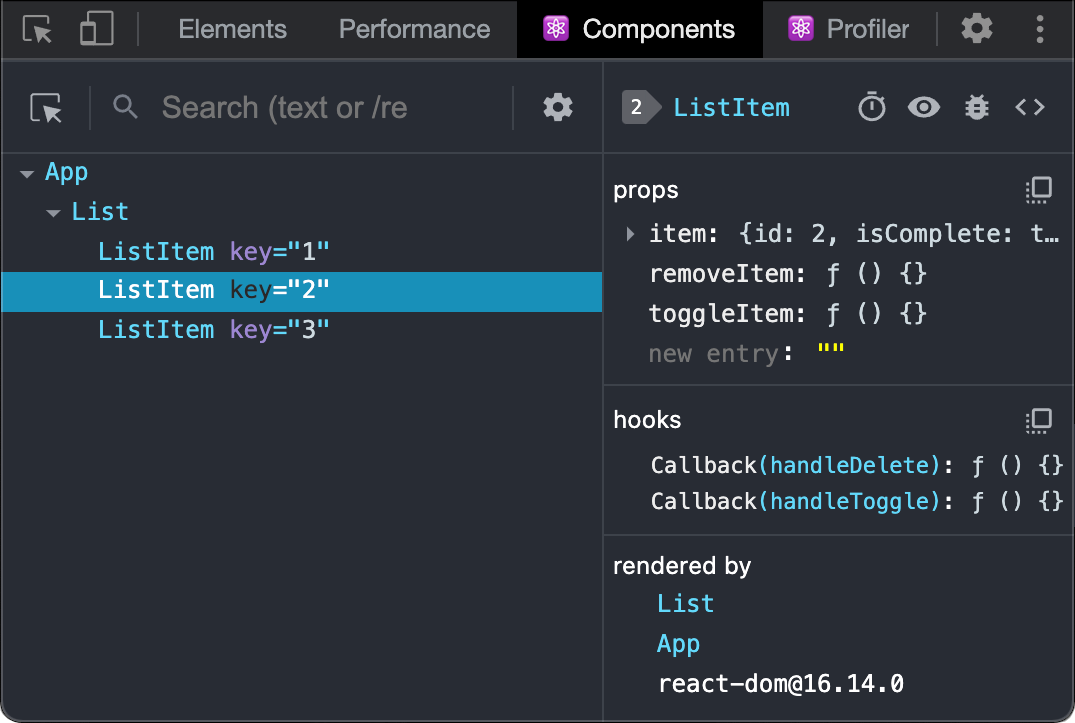
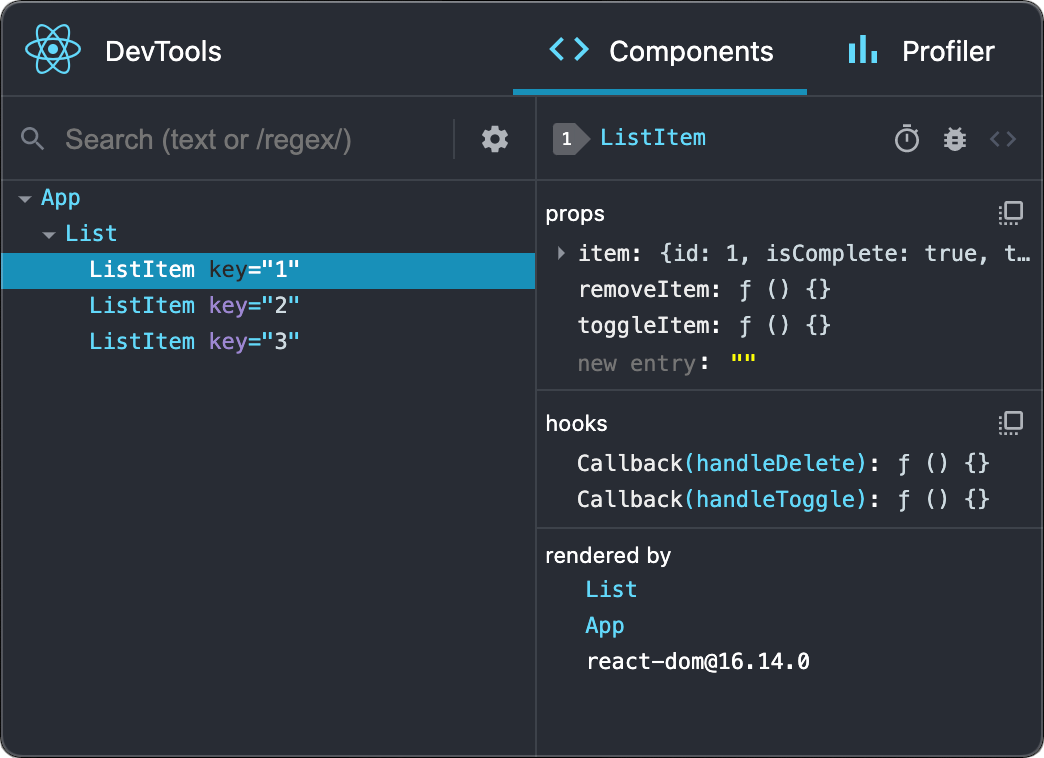
Nyní, když po instalaci navštívíte jakoukoliv webovou stránku vytvořenou v Reactu, uvidíte panely s názvy Components a Profiler.

Safari a jiné prohlížeče
Pro další prohlížeče (jako například Safari) si nainstalujte npm balíček react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsPoté otevřte tyto nástroje pomocí terminálu:
react-devtoolsA dále je napojte do vaší stránky přídáním <script> tagu na začátek <head>:
<html>
<head>
<script src="http://localhost:8097"></script>Nyní obnovte stránku v prohlížeči a nástroje se vám zobrazí.

Mobilní (React Native)
K prozkoumávání aplikací vytvořených pomocí React Native můžete použít React Native DevTools, vestavěný debugger, který je úzce integrován s React Developer Tools. Všechny funkce fungují stejně jako v rozšíření prohlížeče, včetně zvýrazňování a výběru nativních prvků.
Pro verze React Native starší než 0.76 použijte samostatnou verzi React DevTools podle návodu v sekci Safari a jiné prohlížeče výše.